jQuery - 特定イベントの紐付け
jQeuryは、汎用的にバインドする方法以外に特定のイベント紐付けも提供している。
イベント種類
mouse関連
- click(), dbclick(), hover(), mousedown(), mouseenter(), mouseleaver(), mousemove(), mouseout, mouseover(), mouseup(), focusin(), focusout()
keyborad関連
- focusin(), focusout(), keydown(), keypress(), keyup()
form関連
- blur(), change(), focus(), select(), submit()
HTMLのdocument関連
- load(), ready(), unload()
ブラウザ関連
- resize(), scroll()
イベント形式 : jQueyオブジェクト.イベント名([eventData], handler(eventObject))
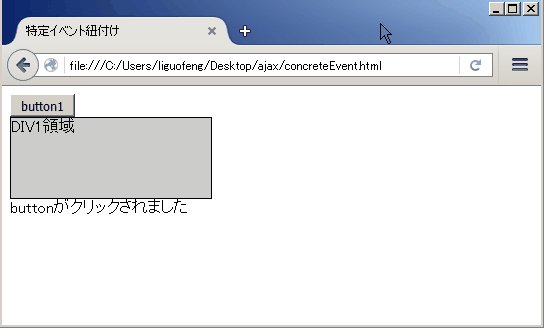
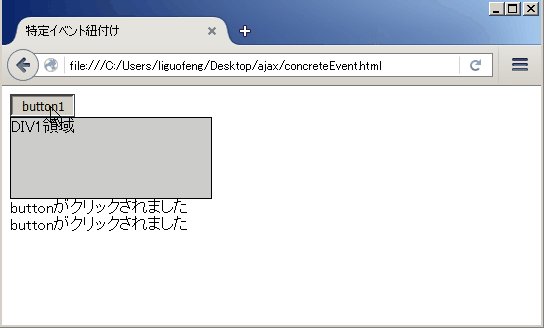
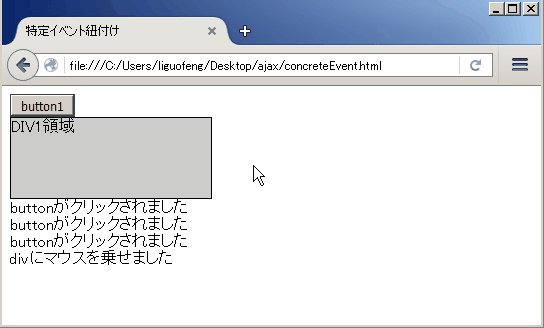
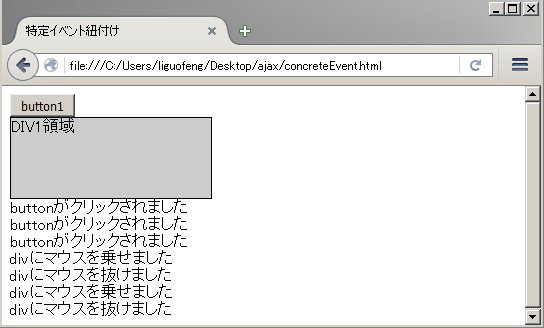
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> 特定イベント紐付け </title> </head> <body> <input id="test1" type="button" value="button1" /><br /> <div id="test2"> DIV1領域 </div> <script type="text/javascript" src="jquery-1.12.0.min.js"> </script> <script type="text/javascript"> $("#test1").click(function(event) { $(document.body).append("buttonがクリックされました<br>") }) .click(); // mouse関連 $("#test2").css("border", "1px solid black") .css("background-color", "#cccccc") .width(200) .height(80) .hover(function(event) { $(document.body).append("divにマウスを乗せました<br>") }, function() { $(document.body).append("divにマウスを抜けました<br>") } ); </script> </body> </html>