jQuery - jQuery.promise([queue][,target])
jQuery1.5からすべてのjQueryオブジェクトにpromise()が追加されている。jQueryオブジェクトのアニメキューの進捗を監視し、doneCallback,failCallbakを設定できる。
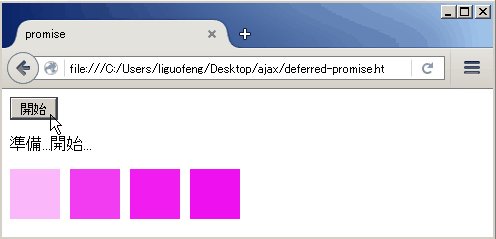
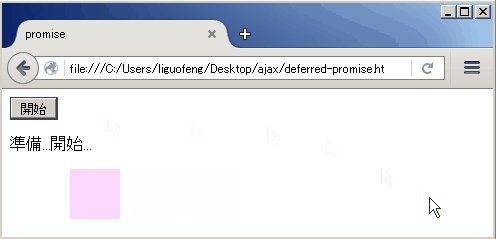
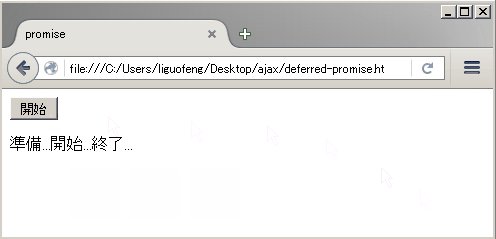
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> promise </title> <style type="text/css"> div { height: 50px; width: 50px; float: left; margin-right: 10px; display: none; background-color: #e0e; } </style> </head> <body> <script type="text/javascript" src="jquery-1.12.0.min.js"> </script> <button>開始</button> <p>準備...</p> <div></div> <div></div> <div></div> <div></div> <script type="text/javascript"> $("button").click(function() { $("p").append("開始..."); $("div").each(function(i) { $(this).fadeIn().fadeOut(1000 * (i + 1)); }); // promiseオブジェクトのdoneCallback $("div").promise().done(function() { $("p").append("終了..."); }); }); </script> </body> </html>