javascript - HTML要素編集
通常HTML要素変更に使う属性
- innerHTML
- value
- className
- style
- options[index]
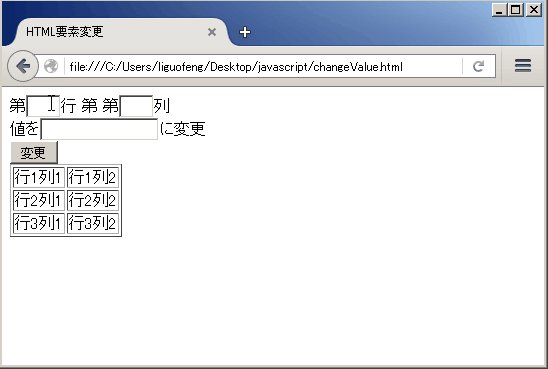
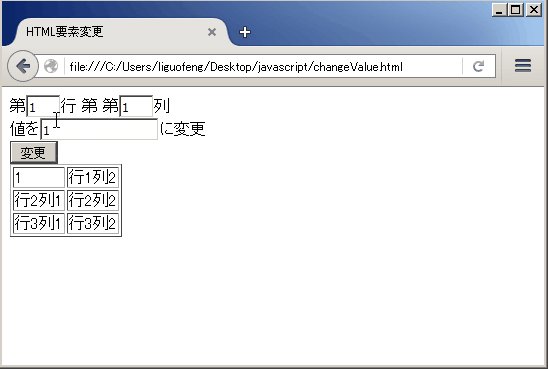
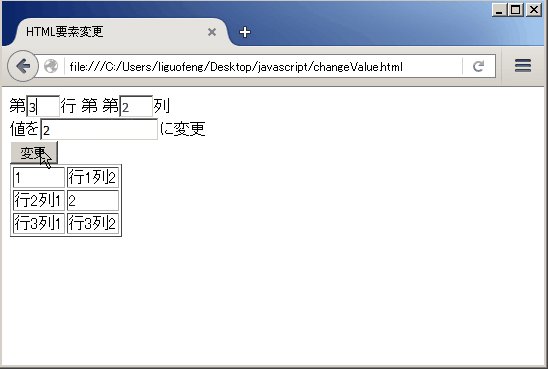
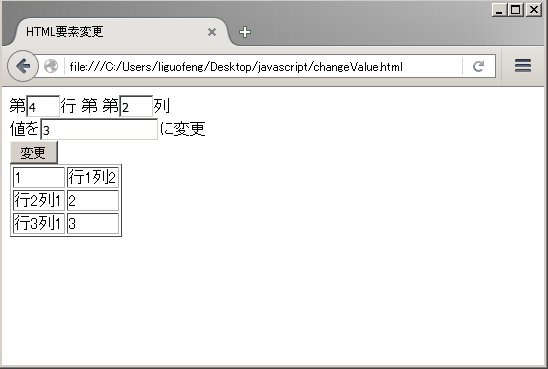
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> HTML要素変更 </title> </head> <body> 第<input id="row" type="text" size="2" />行 第 第<input id="column" type="text" size="2" />列 <br/> 値を<input id="celVal" type="text" size="16" />に変更<br /> <input id="chg" type="button" value="変更" onclick="change();" /> <table id="table" border="1"> <tr> <td>行1列1</td> <td>行1列2</td> </tr> <tr> <td>行2列1</td> <td>行2列2</td> </tr> <tr> <td>行3列1</td> <td>行3列2</td> </tr> </table> <script type="text/javascript"> var change = function() { // HTMLTableElement取得 var tb = document.getElementById("table"); var row = document.getElementById("row").value; row = parseInt(row); // is Not a Number if (isNaN(row)) { alert("整数いれて"); return false; } var column = document.getElementById("column").value; column = parseInt(column); // is Not a Number if (isNaN(column)) { alert("整数いれて"); return false; } // table外 if (row > tb.rows.length || column > tb.rows.item(0).cells.length) { alert("テーブル外だね"); return false; } // innetHTML修正 tb.rows.item(row - 1).cells.item(column - 1).innerHTML = document.getElementById("celVal").value; } </script> </body> </html>