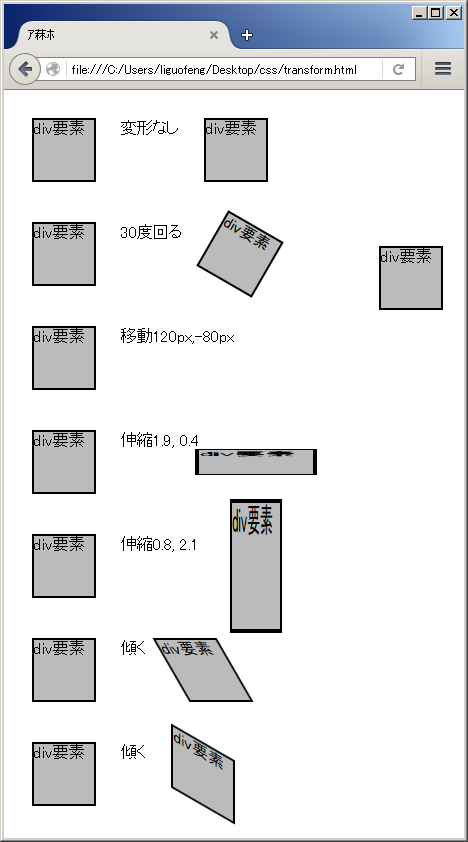
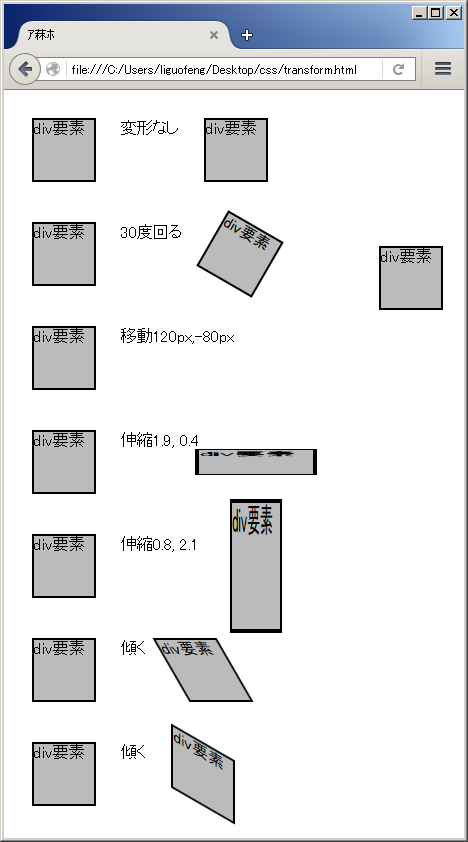
コンポーネントの基本変形サンプル
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> transform </title>
<style type="text/css">
div {
display: inline-block;
width: 60px;
height: 60px;
background-color: #bbb;
border: 2px solid black;
margin: 20px;
}
</style>
</head>
<body>
<div>div要素</div>
変形なし
<div>div要素</div><br/>
<div>div要素</div>
30度回る
<div style="
-moz-transform:rotate(30deg);
-webkit-transform:rotate(30deg);
-o-transform:rotate(30deg);">div要素</div><br/>
<div>div要素</div>
移動120px,-80px
<div style="
-moz-transform:translate(120px,-80px);
-webkit-transform:translate(120px,-50px);
-o-transform:translate(120px,-80px);">div要素</div><br/>
<div>div要素</div>
伸縮1.9, 0.4 <div style="
-moz-transform:scale(1.9,0.4);
-webkit-transform:scale(1.9,0.4);
-o-transform:scale(1.9,0.4);">div要素</div><br/>
<div>div要素</div>
伸縮0.8, 2.1 <div style="
-moz-transform:scale(0.8, 2.1);
-webkit-transform:scale(0.8, 2.1);
-o-transform:scale(0.8, 2.1);">div要素</div><br/>
<div>div要素</div>
傾く <div style="
-moz-transform:skew(30deg);
-webkit-transform:skew(30deg);
-o-transform:scaleskew(30deg);">div要素</div><br/>
<div>div要素</div>
傾く <div style="
-moz-transform:skewY(30deg);
-webkit-transform:skewY(30deg);
-o-transform:skewY(30deg);">div要素</div><br/>
</body>
</html>

コンポーネントの基本変形複数適用サンプル
<html>[f:id:liguofeng29:20160205212723p:plain]
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> 複数変形 </title>
<style type="text/css">
div {
position: absolute;
width: 140px;
height: 140px;
background-color: #bbb;
border: 2px solid black;
margin: 30px;
}
</style>
</head>
<body>
<div>div要素</div><div style="
-moz-transform:rotate(40deg) translate(200px, 80px) scale(2.4,0.4);
-webkit-transform:rotate(40deg) translate(20px, 80px) scale(2.4,0.4);
-o-transform:rotate(40deg) translate(20px, 80px) scale(2.4,0.4);;">複数変形</div>
</body>
</html>