CSS3.0のレイアウト関連 - media query
メディア毎のCSSを指定する。
文法:
@media not|only 設備タイプ [and 属性]
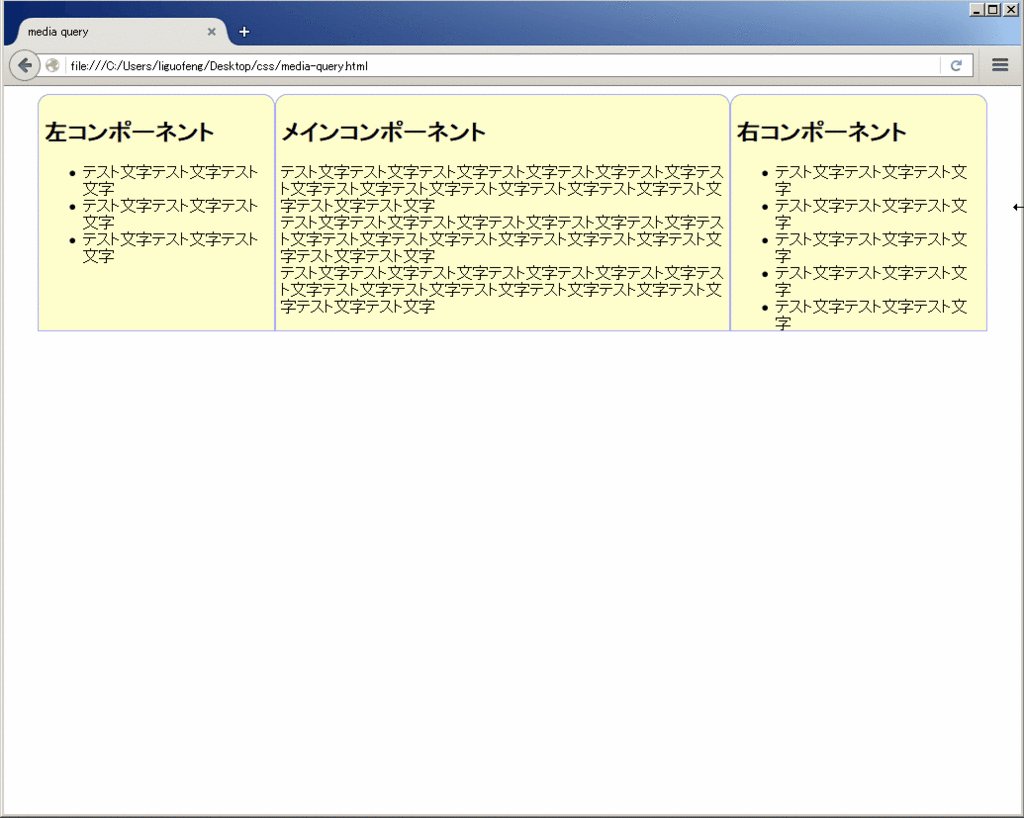
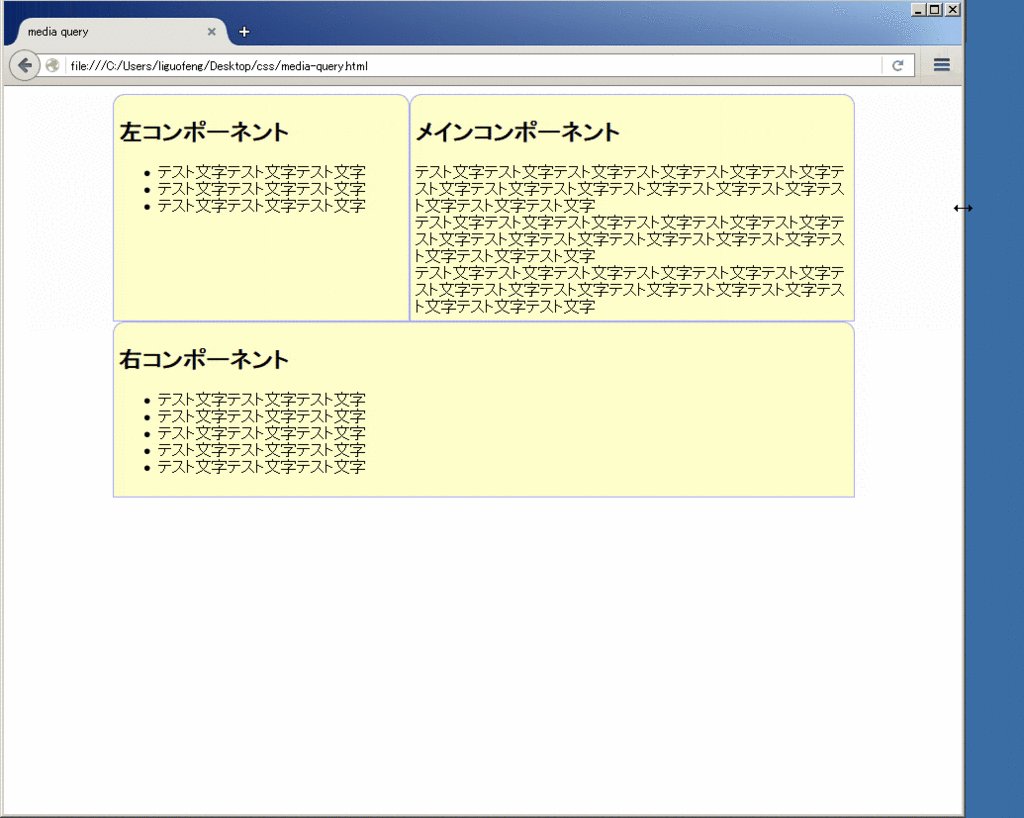
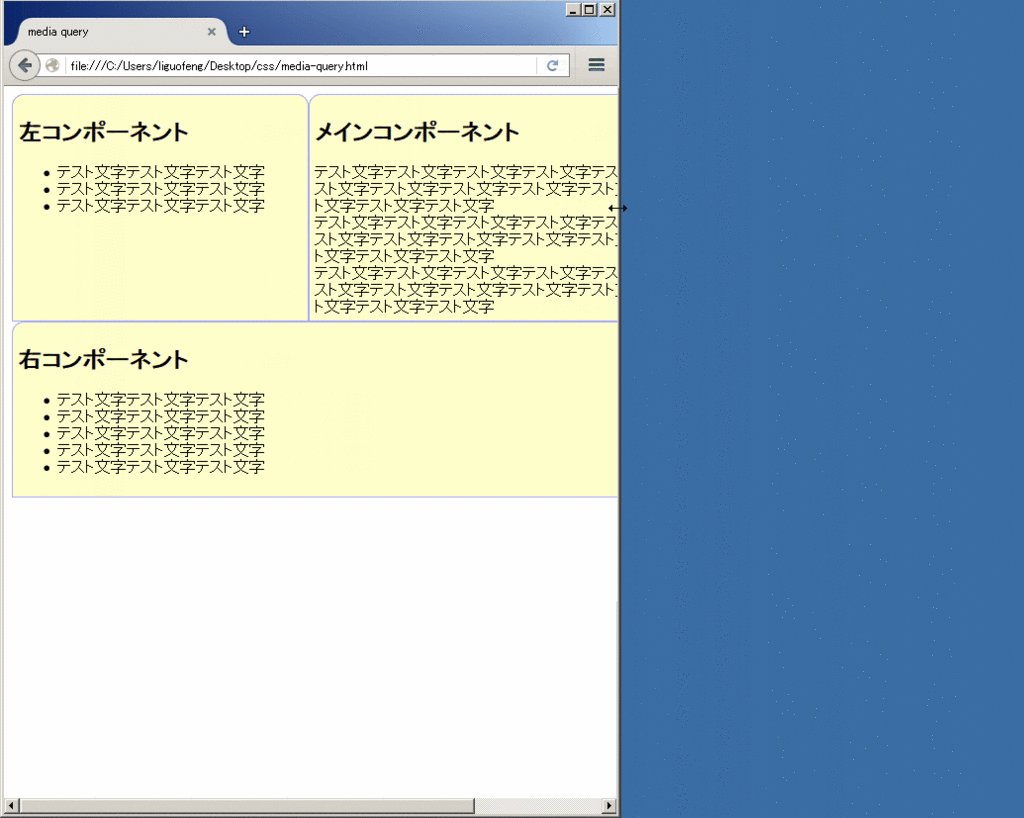
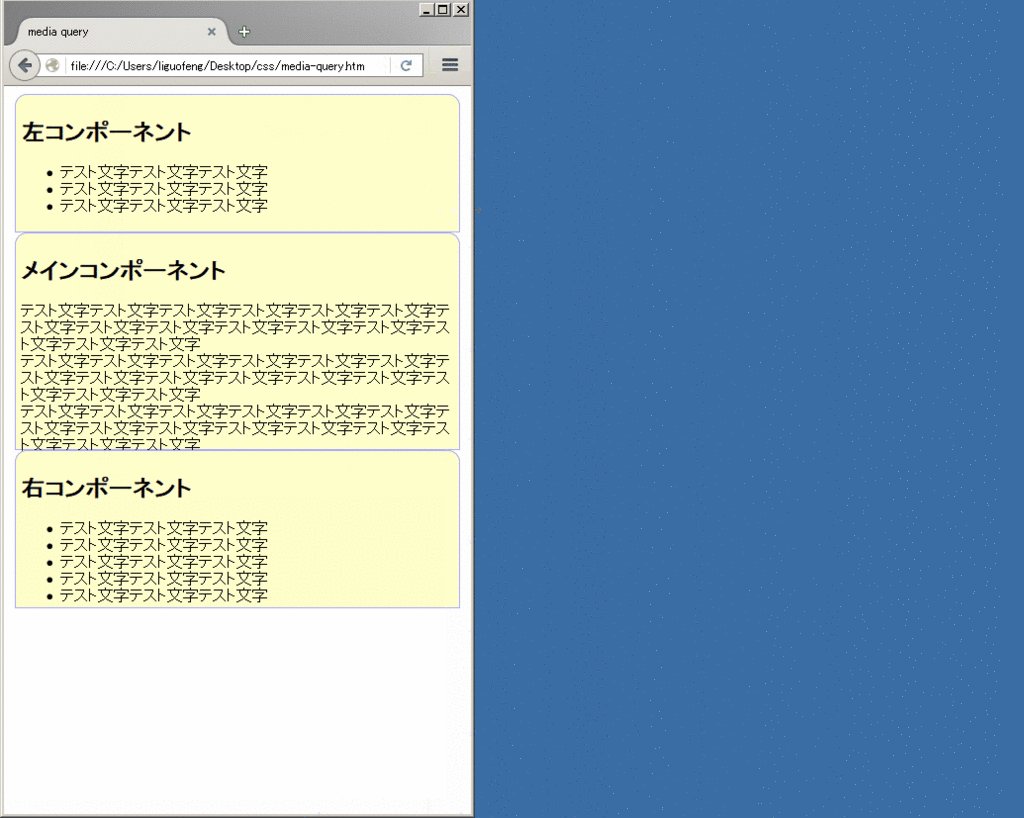
ブラウザ幅によるレイアウト調整サンプル
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> media query </title> <style type="text/css"> /* デフォルトCSS */ #container{ text-align: center; margin: auto; width: 750px; } #container>div { border: 1px solid #aaf; text-align: left; box-sizing: border-box; -moz-box-sizing: border-box; border-radius: 12px 12px 0px 0px; background-color: #ffc; padding: 5px; } div#left { width: 300px; height: 230px; float: left; } div#main { width: 450px; height: 230px; float: left; /* 右側にfloat出現不可 */ clear: right; } div#right { width: 750px; float: left; } /* スクリーンが1000px以上のCSS */ @media screen and (min-width:1000px) { #container{ text-align: center; margin: auto; width: 960px; } #container>div { border: 1px solid #aaf; box-sizing: border-box; -moz-box-sizing: border-box; border-radius: 12px 12px 0px 0px; background-color: #ffc; padding: 5px; } div#left { width: 240px; float: left; height: 240px; } div#main { width: 460px; float: left; height: 240px; /* 両辺にfloat出現可能 */ clear: none; } div#right { width: 260px; float: left; height: 240px; } } /* スクリーンが480以下のCSS */ @media screen and (max-width:480px) { #container{ text-align: center; margin: auto; width: 450px; } #container>div { border: 1px solid #aaf; /* ノ靹テHTMLラ鮠�オトwidthハヤー��ィア゚ソ� */ box-sizing: border-box; -moz-box-sizing: border-box; border-radius: 12px 12px 0px 0px; background-color: #ffc; padding: 5px; } div#left { width: 450px; float: left; height: 140px; } div#main { width: 450px; float: left; height: 220px; /* 両辺にfloat出現不可、あれば改行ね */ clear: both; } div#right { width: 450px; float: left; height: 160px; } } </style> </head> <body> <div id="container"> <div id="left"> <h2>左コンポーネント</h2> <ul> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> </ul> </div> <div id="main"> <h2>メインコンポーネント</h2> テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字<br> テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字<br> テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字 </div> <div id="right"> <h2>右コンポーネント</h2> <ul> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> <li>テスト文字テスト文字テスト文字</li> </ul> </div> </div> </body> </html>