<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS"/>
<title>位置指定</title>
</head>
<body>
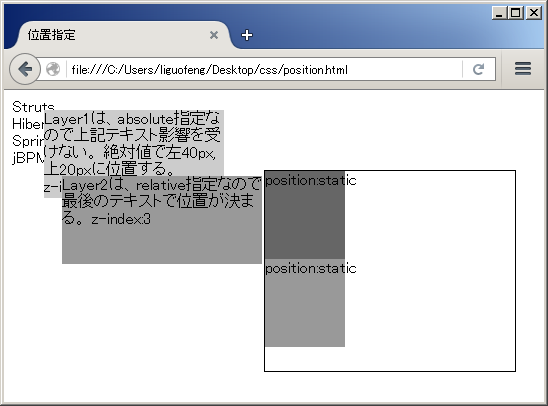
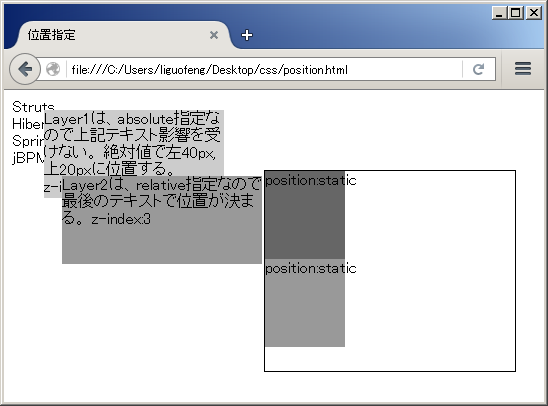
Struts<br/>
Hibernate<br/>
Spring<br/>
jBPM<br/>
<div id="Layer1" style="position:absolute;
left:40px; top:20px; width:180px; height:88px;
z-index:2; background-color: #ccc;">
Layer1は、absolute指定なので上記テキスト影響を受けない。
絶対値で左40px,上20pxに位置する。<br>
z-index:2
</div>
<div id="Layer2" style="position:relative;
left:50px; top:10px; width:200px; height:88px;
z-index:3; background-color: #999;">
Layer2は、relative指定なので最後のテキストで位置が決まる。
z-index:3
</div>
<div style="position:absolute; left:260px; top:80px; width:250px;
height:200px; border:black solid 1px">
<div id="Layer3" style="position:static; left:100px; top:40px;
width:80px; height:88px; z-index:1; background-color: #666;">
position:static<br>
</div>
<div id="Layer4" style="position:static; left:100px; top:80px;
width:80px; height:88px; z-index:1; background-color: #999;">
position:static<br>
</div>
</div>
</body>
</html>