<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title>paddingとmargin</title>
<style type="text/css">
div {
width: 300px;
height: 40px;
border: 10px solid black;
}
</style>
</head>
<body>
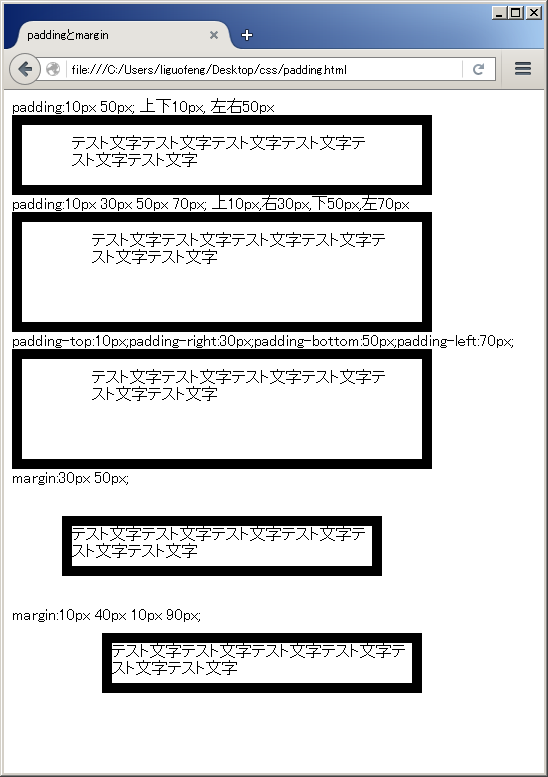
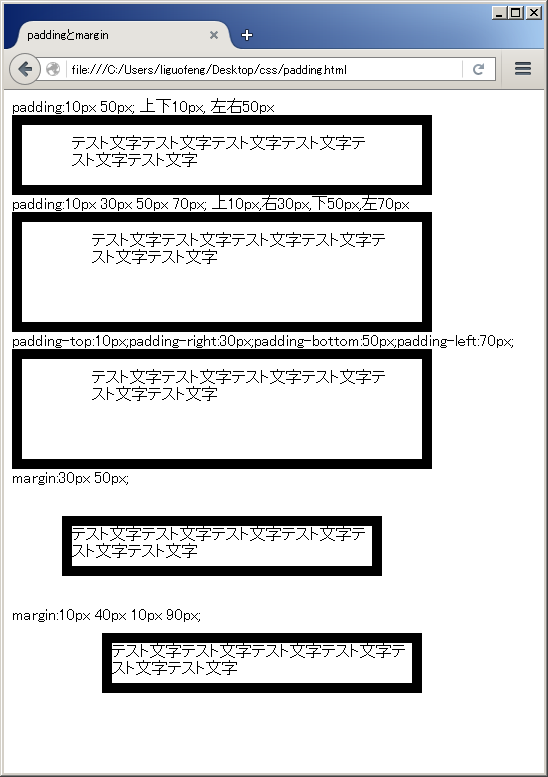
padding:10px 50px; 上下10px, 左右50px
<div style="padding:10px 50px;">
テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字</div>
padding:10px 30px 50px 70px; 上10px,右30px,下50px,左70px
<div style="padding:10px 30px 50px 70px;">
テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字</div>
padding-top:10px;padding-right:30px;padding-bottom:50px;padding-left:70px;
<div style="padding-top:10px;padding-right:30px;padding-bottom:50px;padding-left:70px;">
テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字</div>
margin:30px 50px;
<div style="margin:30px 50px;">
テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字</div>
margin:10px 40px 10px 90px;
<div style="margin:10px 40px 10px 90px;">
テスト文字テスト文字テスト文字テスト文字テスト文字テスト文字</div>
</body>
</html>