CSS3.0のセレクタ - 構造擬似クラス(N番子要素)
E:first-child : 最初の子である E 要素。E:nth-child(1) と等価
E:last-child : 最後の子である E 要素。E:nth-last-child(1) と等価
E:nth-child(an+b) : n 番目の子であるE要素。最初の子要素のインデックスは1。
E:nth-last-child(an+b) : 後ろから数えて n 番目の子である E 要素
E:only-child : 唯一の子(兄弟になる要素が存在しない)である E 要素。:first-child:last-child および :nth-child(1):nth-last-child(1)と等価
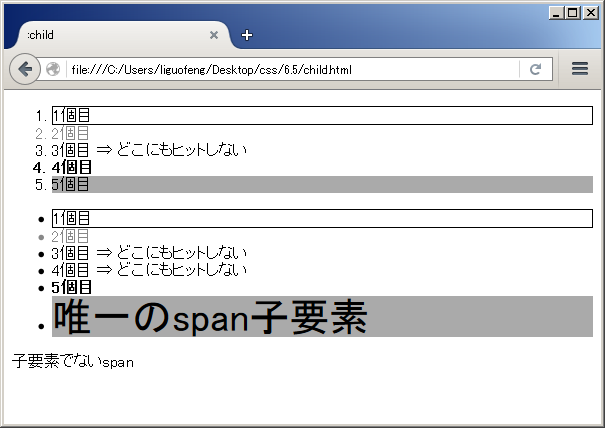
N番子要素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> :child </title> <style type="text/css"> /* 最初の子要素 */ li:first-child { border: 1px solid black; } /* 最後の子要素 */ li:last-child { background-color: #aaa; } /* 先頭から2個目の子要素 */ li:nth-child(2){ color: #888; } /* 最後から2個目の子要素 */ li:nth-last-child(2){ font-weight: bold; } /* 唯一の子要素であるspan要素 */ span:only-child { font-size: 30pt; } </style> </head> <body> <ol> <li>1個目</li> <li>2個目</li> <li>3個目 ⇒ どこにもヒットしない</li> <li>4個目</li> <li>5個目</li> </ol> <ul> <li>1個目</li> <li>2個目</li> <li>3個目 ⇒ どこにもヒットしない</li> <li>4個目 ⇒ どこにもヒットしない</li></li> <li>5個目</li> <li><span id="android">唯一のspan子要素</span></li> </ul> <span>子要素でないspan</span> </body> </html>

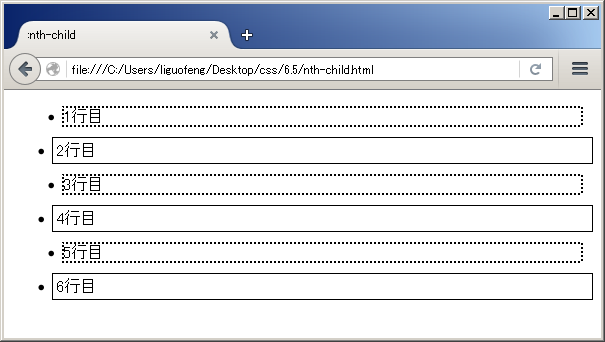
偶数,奇数子要素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> :nth-child </title> <style type="text/css"> /* 偶数番 */ li:nth-child(odd) { margin: 10px; border: 2px dotted black; } /* 奇数番 */ li:nth-child(even) { padding: 4px; border: 1px solid black; } </style> </head> <body> <ul> <li >1行目</li> <li >2行目</li> <li >3行目</li> <li >4行目</li> <li >5行目</li> <li >6行目</li> </ul> </body> </html>

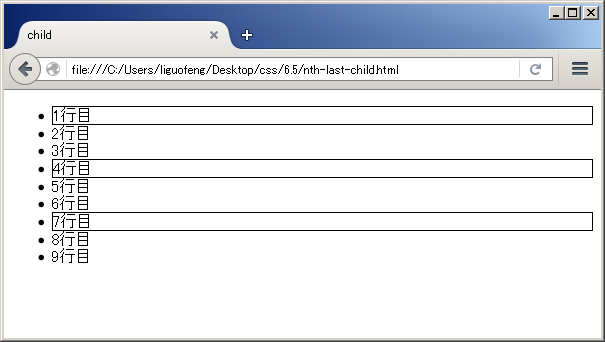
an + bの使い方
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> child </title> <style type="text/css"> /* 3n + 1 は、 1、4、7・・・番子要素 */ li:nth-child(3n+1) { border: 1px solid black; } </style> </head> <body> <ul> <li >1行目</li> <li >2行目</li> <li >3行目</li> <li >4行目</li> <li >5行目</li> <li >6行目</li> <li >7行目</li> <li >8行目</li> <li >9行目</li> </ul> </body> </html>