<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> canvas出力 </title>
</head>
<body>
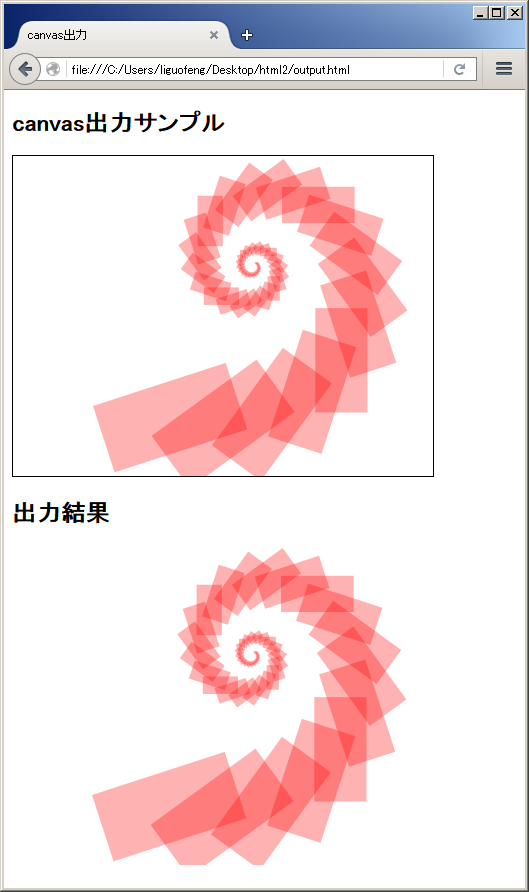
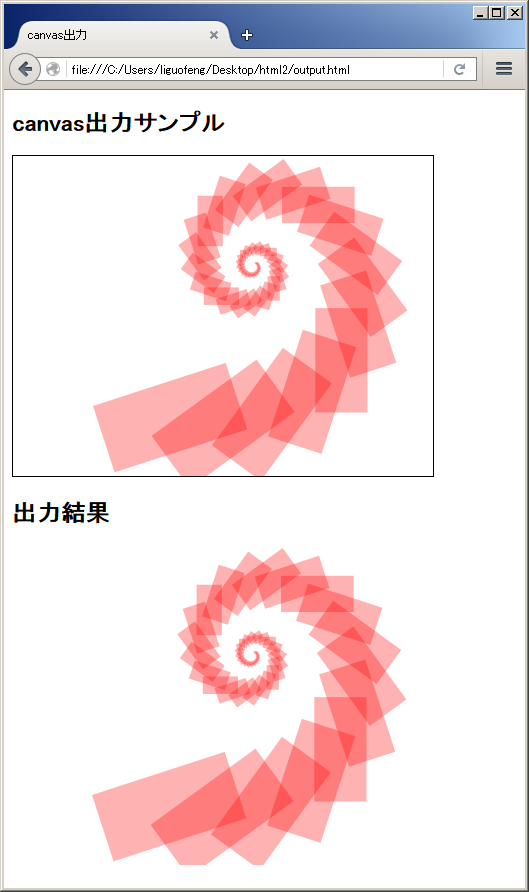
<h2> canvas出力サンプル </h2>
<canvas id="canvas" width="420" height="320"
style="border:1px solid black"></canvas>
<h2>出力結果</h2>
<img id="result"></img>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgba(255, 0, 0, 0.3)";
ctx.translate(30, 200);
for(var i = 0 ; i < 50 ; i++)
{
ctx.translate(50, 50);
ctx.scale(0.93, 0.93);
ctx.rotate(-Math.PI / 10);
ctx.fillRect(0, 0, 150, 75);
}
document.getElementById("result").src = canvas.toDataURL("image/png");
</script>
</body>
</html>