<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> 矩形陣変換 </title>
</head>
<body>
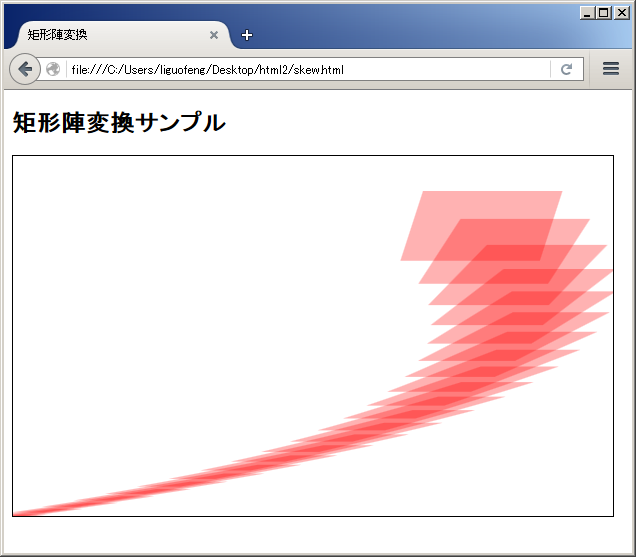
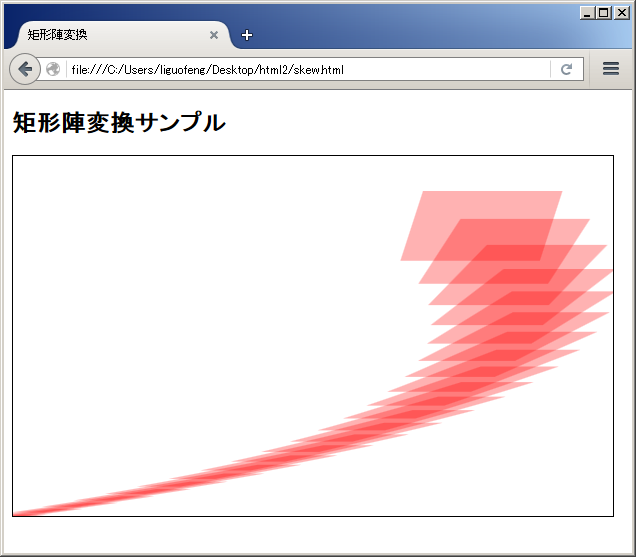
<h2> 矩形陣変換サンプル </h2>
<canvas id="canvas" width="600" height="360"
style="border:1px solid black"></canvas>
<script type="text/javascript">
function skew(context,angle)
{
context.transform(1,0,-Math.tan(angle),1,0,0);
}
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "rgba(255, 0,0,0.3)";
ctx.translate(360,5);
for(var i = 0 ; i < 30 ; i++)
{
ctx.translate(50,30);
ctx.scale(0.93,0.93);
skew(ctx,Math.PI / 10);
ctx.fillRect(0,0,150,75);
}
</script>
</body>
</html>