<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> 座標変換 </title>
</head>
<body>
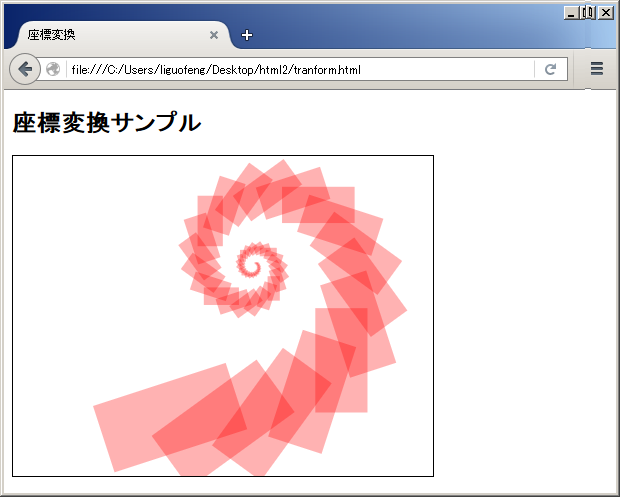
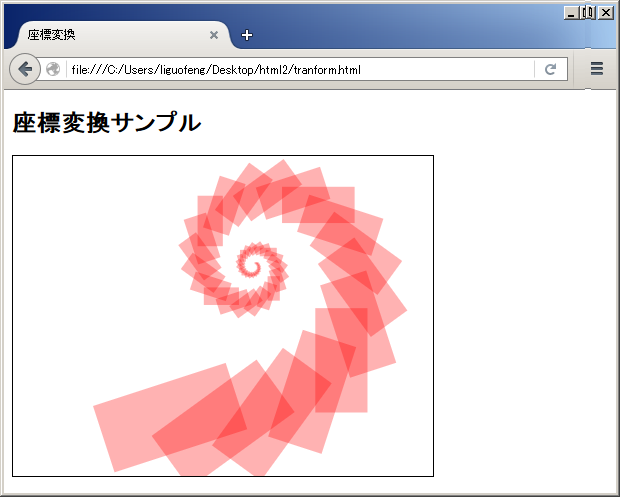
<h2> 座標変換サンプル </h2>
<canvas id="canvas" width="420" height="320"
style="border:1px solid black"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "rgba(255, 0, 0, 0.3)";
ctx.translate(30, 200);
for(var i = 0 ; i < 50 ; i++)
{
ctx.translate(50, 50);
ctx.scale(0.93, 0.93);
ctx.rotate(-Math.PI / 10);
ctx.fillRect(0, 0, 150, 75);
}
</script>
</body>
</html>