HTML5のform関連 - バリデーションチェック
バリデーション属性を使う
- required
- pattern
- min,max,step
checkValidityメソッドを使う
- setCustomValidityメソッドを使い、カスタムメッセージを表示する
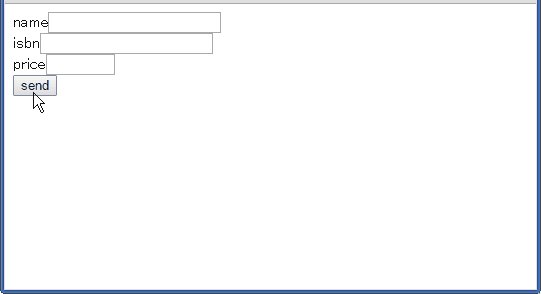
バリデーション属性サンプル
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> Validity </title> </head> <body> <form action="add"> book(必須)<input name="name" type="text" required/><br/> isbn(必須 000-000形式)<input name="isbn" type="text" required pattern="\d{3}-\d{3}"/><br/> price(最小20 最大150 5の倍数)<input name="price" type="number" min="20" max="150" step="5"/><br/> <input type="submit" value="send"/> </form> </body> </html>

checkValidityメソッドサンプル
検証はChrome。Firefoxはtype=dateが未対応っぽい。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> checkValidity </title> </head> <body> <form action="add"> 誕生日<input id="birth" name="birth" type="date"/><br/> メール<input id="email" name="email" type="email"/><br/> <input type="submit" value="送信" onclick="return check();"/> </form> <script type="text/javascript"> var check = function(){ return commonCheck("birth" , "誕生日" , "有効な日付でなければなりません。") && commonCheck("email" , "メール" , "有効なメールアドレスでなければなりません。"); } var commonCheck = function(id, name, message){ var targetEle = document.getElementById(id); // 要素値 if (targetEle.value.trim() == ""){ alert(name + "が空です。"); return false; } // checkValidity() else if(!targetEle.checkValidity()){ alert(name + message); return false; } return true; } </script> </body> </html>

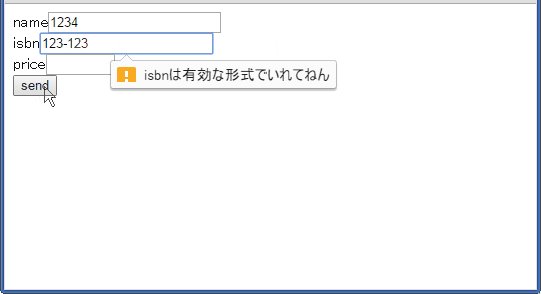
setCustomValidityメソッドサンプル
※ setCustomValidityの各ブラウザの対応はよくなくて、一回チェックに引っかかると画面を再表示しないとエラーメッセージが出続ける
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> setCustomValidity </title> </head> <body> <form action="add"> name<input id="name" name="name" type="text" required/><br/> isbn<input id="isbn" name="isbn" type="text" required pattern="\d{3}-\d{3}"/><br/> price<input id="price" name="price" type="number" min="20" max="150" step="5"/><br/> <input type="submit" value="send" onclick="check();"/> </form> <script type="text/javascript"> var check = function(){ if(!document.getElementById("name").checkValidity()){ document.getElementById("name").setCustomValidity("nameはいれてねん。"); } if(!document.getElementById("isbn").checkValidity()){ document.getElementById("isbn").setCustomValidity("isbnは有効な形式でいれてねん"); } if(!document.getElementById("price").checkValidity()){ document.getElementById("price").setCustomValidity("priceは最小20最大150の5の倍数ね"); } }; </script> </body> </html>