<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> progress表示 </title>
</head>
<body>
ファイル選択<input id="file1" type="file"/><br/>
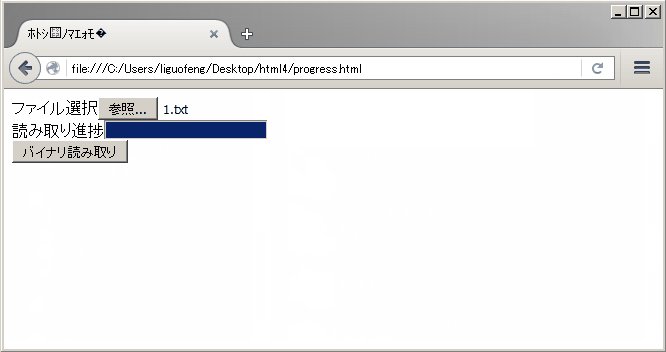
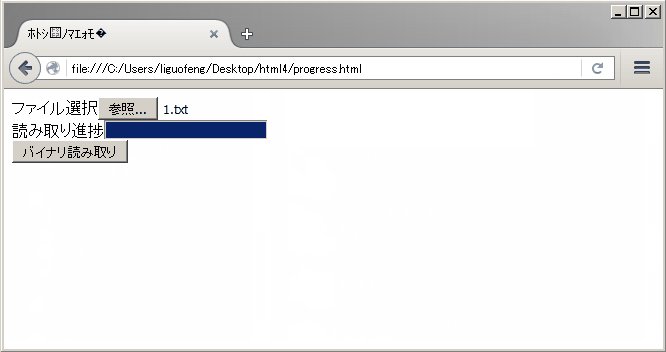
読み取り進捗<progress id="pro" value="0"></progress>
<div id="result"></div>
<input type="button" value="バイナリ読み取り" onclick="readBinary();"/><br/>
<script type="text/javascript">
var reader = null;
if(FileReader)
{
reader = new FileReader();
}
else
{
alert("FileReaderしてないね");
}
var readBinary = function()
{
reader.readAsBinaryString(document.getElementById("file1").files[0]);
var pro = document.getElementById("pro");
pro.max = document.getElementById("file1").files[0].size;
reader.onprogress = function(evt)
{
pro.value = evt.loaded;
};
}
</script>
</body>
</html>