<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SJIS" />
<title> ファイル中身アクセス </title>
</head>
<body>
ファイル選択<input id="file1" type="file"/><br/>
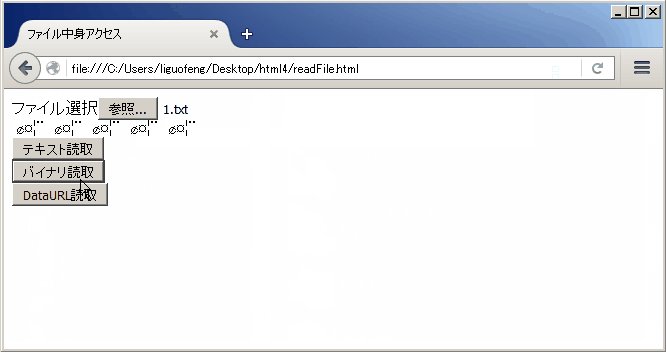
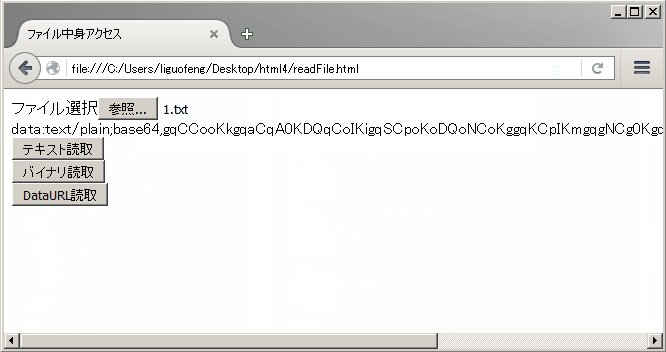
<div id="result"></div>
<input type="button" value="テキスト読取" onclick="readText();"/><br/>
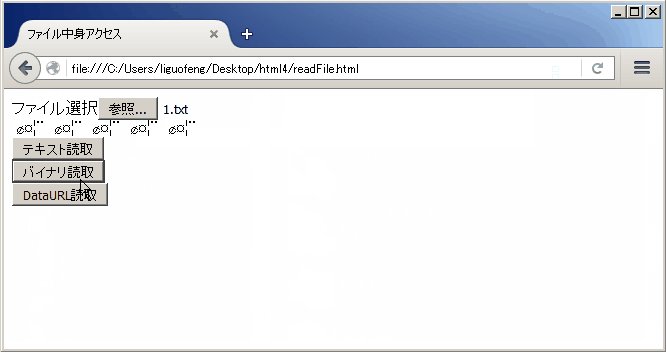
<input type="button" value="バイナリ読取" onclick="readBinary();"/><br/>
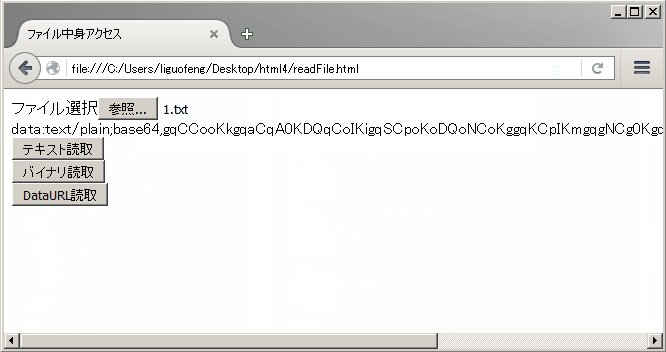
<input type="button" value="DataURL読取" onclick="readURL();"/><br/>
<script type="text/javascript">
var reader = null;
if(FileReader)
{
reader = new FileReader();
}
else
{
alert("FileReaderサポートしてないブラウザですね");
}
var readText = function()
{
if(/text\/\w+/.test(document.getElementById("file1").files[0].type))
{
reader.readAsText(document.getElementById("file1").files[0] , "SJIS");
reader.onload = function()
{
document.getElementById("result").innerHTML = reader.result;
};
}
else
{
alert("テキストファイルではないです");
}
}
var readBinary = function()
{
reader.readAsBinaryString(document.getElementById("file1").files[0]);
reader.onload = function()
{
document.getElementById("result").innerHTML = reader.result;
};
}
var readURL = function()
{
reader.readAsDataURL(document.getElementById("file1").files[0]);
reader.onload = function()
{
document.getElementById("result").innerHTML = reader.result;
};
}
</script>
</body>
</html>