HTML5のform関連 - 複数ファイル選択
HTML5以前では、下記のような制限があった。
- 単一ファイルのみアップロード
- クライアントコードはファイルパスのみ取得でき、内容アクセスはできない
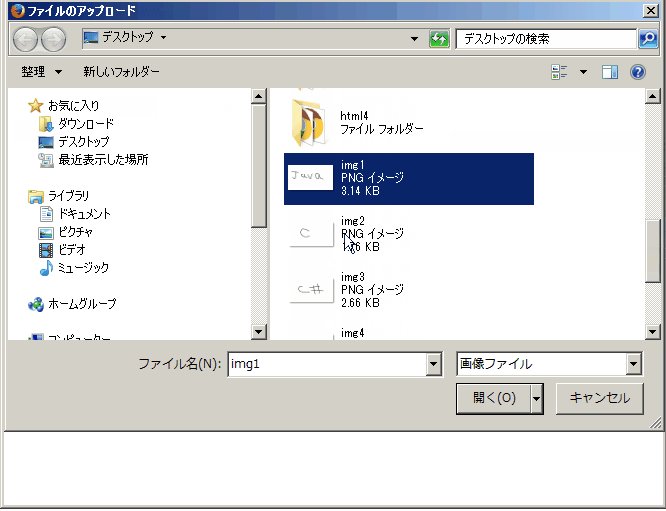
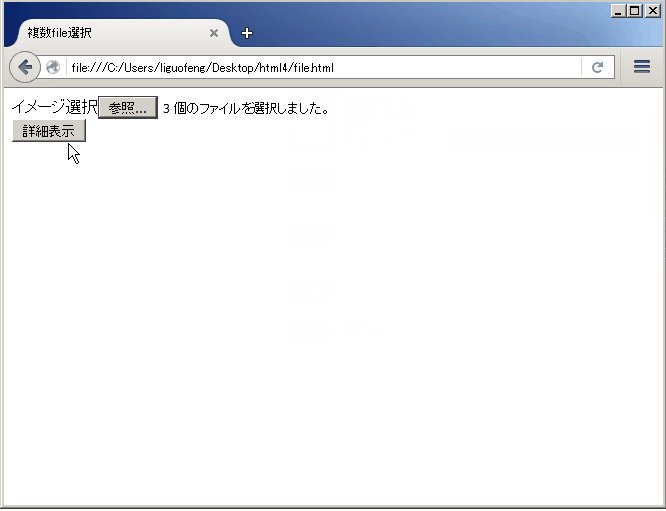
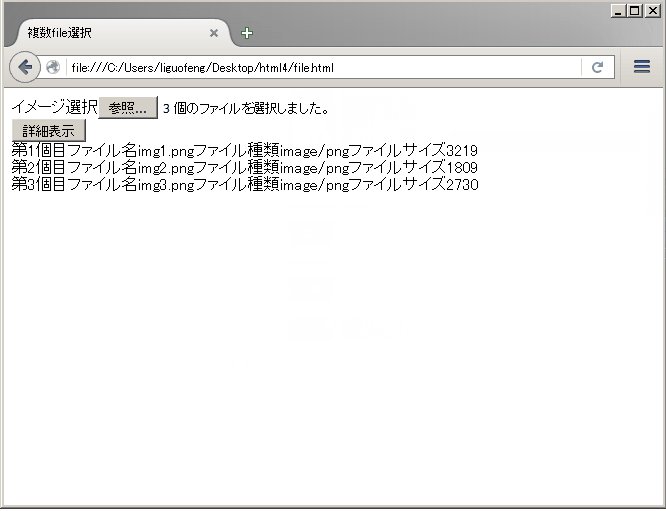
複数ファイル選択&ファイルアクセス
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=SJIS" /> <title> 複数file選択 </title> </head> <body> イメージ選択<input id="images" type="file" multiple accept="image/*"/> <br> <input type="button" value="詳細表示" onclick="showDetails();"/> <script type="text/javascript"> // ファイル詳細表示 var showDetails = function() { // 要素取得 var imageEle = document.getElementById("images"); // ファイルリスト取得 var fileList = imageEle.files; for(var i = 0 ; i < fileList.length ; i ++) { var file = fileList[i]; // 要素生成 div = document.createElement("div"); // 値設定 div.innerHTML = "第" + (i + 1) + "個目ファイル名" + file.name + "ファイル種類" + file.type + "ファイルサイズ" + file.size; // 要素追加 document.body.appendChild(div); } } </script> </body> </html>