jQueryを埋め込む
if (!window.jQuery) { document.body.appendChild((function(){ var s = document.createElement("script"); s.type = "text/javascript"; s.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"; return s; })()); } $.fn.jquery

GebConfig.groovyに共通定数を追加する
browser.config.rawConfig.[key]
GebConfig.groovy id = "test@gmail.com" pass = "password" SomeScript.groovy browser.config.rawConfig.id browser.config.rawConfig.pass
groovy,geb(selenium),spockによる自動化テスト その11- Report機能
gebは検証pageに対するレポート機能(HTML,PNG)を提供している。
・シナリオ
- リスナー定義&追加(レポートする度にprintlnが実行される)
- googleに移動する
- レポートする
- yahooに移動する
- レポートする
- googleに移動する
- レポートする
- yahooに移動する
- レポートする
import geb.Browser import geb.report.ReportState import geb.report.Reporter import geb.report.ReportingListener Browser.drive { // リスナ定義 reportingListener = new ReportingListener() { void onReport(Reporter reporter, ReportState reportState, List<File> reportFiles) { reportFiles.each { println "[[ATTACHMENT|$it.absolutePath]]" } } } // リスナ追加 config.reporter.addListener(reportingListener); go 'http://www.google.co.jp/' report 'google-' go 'http://www.yahoo.co.jp/' report 'yahoo-' /** reportGroup **/ reportGroup "google" go "http://google.com" report "home page" reportGroup "github" go "http://github.com" report "home page" // cleanReportGroupDir() sleep 30 * 1000 }
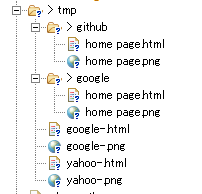
出力されるレポートファイル

groovy,geb(selenium),spockによる自動化テスト その10- GebConfig.groovy
GebConfig.groovyはGebの環境設定ファイルである。
参考: http://www.gebish.org/manual/1.1/
Geb attempts to load a ConfigSlurper script named GebConfig.groovy from the default package (in other words, in the root of a directory that is on the classpath). If it is not found, Geb will try to load a ConfigSlurper class named GebConfig from the default package - this is useful if you run tests that use Geb from an IDE because you won’t have to specify GebConfig.groovy as a resource, Geb will simply fall back to the compiled version of the script. If both script and class are not found Geb will continue using all defaults.
GebConfig.grooby
import org.openqa.selenium.chrome.ChromeDriver import org.openqa.selenium.firefox.FirefoxDriver import geb.Browser /*********/ /** URL **/ /*********/ // setBaseUrl(def baseUrl) baseUrl = "http://localhost:8080" /************/ /** Driver **/ /************/ // setDriver(WebDriver driver) driver = { def driver = new FirefoxDriver() driver.javascriptEnabled = true driver } // 環境変数 environments { chrome { driver = { new ChromeDriver() } } firefox { driver = { new FirefoxDriver()} } } // sample : テストブラウザ切り替え // mvn -Dgeb.env=chrome test // or // mvn -Dgeb.env=firefox test /*************/ /** Waiting **/ /*************/ // setDefaultWaitTimeout(Double defaultWaitTimeout) // setDefaultWaitRetryInterval(Double defaultWaitRetryInterval) atCheckWaiting = true; // wait値がデフォルトtrueになる waiting { timeout = 5 retryInterval = 0.1 } // setWaitPreset(String name, Double presetTimeout, Double presetRetryInterval) waiting { presets { slow { timeout = 20 retryInterval = 2 } quick { timeout = 3 retryInterval = 0.5 } } } // Sample for waiting Browser.drive { waitFor("quick"){ 2 == 1 + 1 } } /**************/ /** ???? **/ /**************/ // setUnexpectedPages(Collection pages) unexpectedPages = [PageNotFoundPage, InternalServerErrorPage] /**************/ /** Report **/ /**************/ /** **/ // setReportsDir(File reportsDir) reportsDir = new File("target/geb-reports")// 報告格納先 reportOnTestFailureOnly = true // 失敗時のみ報告 // PageSourceReporter // only HTML // ScreenshotAndPageSourceReporter // HTML And png // reporter = new CustomReporter() // カスタム報告出力オブジェクト // API // void report(String label) // void reportGroup(String path) // cleanReportGroupDir()
groovy,geb(selenium),spockによる自動化テスト その9 - Page Object Pattern - Module
複数の画面で使う共通部品(メニュとか)はMoudleを継承することで再利用できる。
import geb.Browser import geb.Module import geb.Page Browser.drive { to YahooTopUseModule 検索モジュール.検索欄.value("検索内容") 検索モジュール.検索ボタン.click() sleep 10 * 1000 // for debug }.quit() class YahooSearchModule extends Module { static content = { 検索欄 (required: true) { $('#srchtxt') } 検索ボタン (required: true) { $('#srchbtn') } } } class YahooTopUseModule extends Page { static url = 'http://www.yahoo.co.jp/' static at = { title.endsWith("Yahoo! JAPAN") } static content = { // 検索欄 (required: true) { $('#srchtxt') } // 検索ボタン (required: true) { $('#srchbtn') } 検索モジュール {module YahooSearchModule} } }